WWDC is underway and Apple has given us all loads of shiny objects to play with.
That’s a good thing and can also be a bad thing. I watched the Keynote with a smile on my face throughout and then it ended with a surprised face when Craig Federighi dropped the Swift bombshell!.
Don’t Implement Swift. Even Though it Looks Like Fun
All apps in a couple of years time will be programmed in Swift and I’m so excited to jump in and learn this cool new thing along with my team. As a developer, my first instinct was to re-write everything we’ve got in Swift 🙂 Wouldn’t that be cool?

But I had to step back and think. The phrase “wouldn’t it be cool” serves me and not you as a customer. And that’s something you should also think about. You are the one having fun implementing a new language, but is your end user getting any benefit?
Make sure you don’t join the bandwagon, chase the shiny object and neglect your main goal. Delivering value.
I think the best way to go about it is to integrate Swift in stages into your app. Good thing, Objective-C and Swift can live together in harmony.. At least for a while.
Let’s jump onto the other things you need to know about iOS 8.
New Marketing and Monetization Opportunities
From the screenshots in WWDC, it seems the App store search results are now scrolling vertically and not horizontally anymore. Each entry shows the Title of the app and then a couple of screenshots.. That’s good. I hate swiping to the left to browse.. and this is going to change the way your apps are discovered.. again.
Your screenshots are more important than ever.
Also, we see the opportunities for bundled apps. This is going to be a game-changer. Now you have the opportunity to up-sell your users to spending more with you. When you go to McDonalds and you order a burger, you get the question… “Do you want fries with that?”, that’s an up-sell and it’s a fact that McDonalds makes most of it’s profits from the add-ons they sell to you. The fries and the cup of water (cough, sorry.. Coke)..
This will work best for you if your apps are related. For example, if you have a Scanner app and then a Photo Editing app, you can offer your users the whole suite of apps in one bundled price.
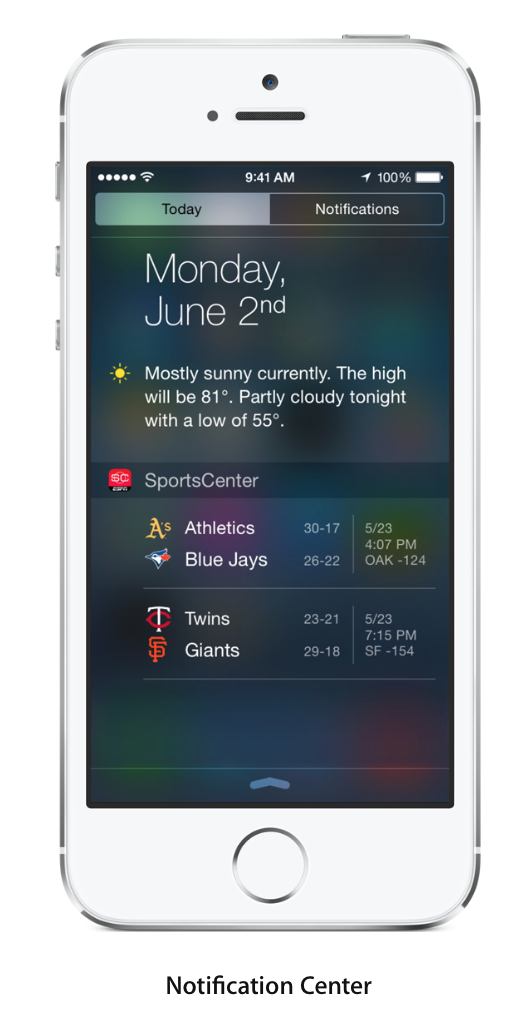
User Experience in Notification Center
It seems you can now drop a full UI into Notification center!. Well, I’m sure there will be restrictions but this is another game changer. I hate seeing some app notifications mostly because they are irrelevant and this is due to the fact that they are forced to show me the notification as text only.

Imagine a podcast app telling me there is a new episode and I can play it right from the lock screen or your quiz app sends me a single questions challenge from a friend. I can;t wait to see what ideas come up. This is going to help with retention more than ever.
And More..
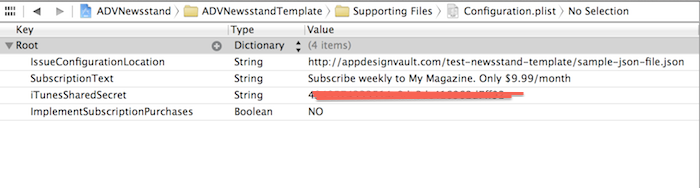
There is a lot to be excited about. I’m also looking forward to using CloudKit to add a backend to our Newsstand template to re-implement our Push notifications and Background downloading. Right now, we use Parse but it would be better to have everything under the Apple roof. Easier for you to work with.
HealthKit and HomeKit looks like it is going to allow a new category of apps. That’s something you should consider. The competition will be non-existent on Day 1 of iOS 8.
At the end of it all, make sure you deliver value to your end user and have fun while doing it. Here’s to a profitable implementation of iOS 8!